クリップスタジオペイントの2Dカメラを使えば、不透明度を変化させることもできます。
今回は、2Dカメラを使って、背景を切り替えてみます。
・準備
ファイルを新規作成し、アニメーションフォルダにキャラクターの動画、他に2枚の背景画を用意します。
■2Dカメラフォルダーを2つ作成する
上部メニューの[アニメーション]-[アニメーション用新規レイヤー]-[2Dカメラフォルダー]を選択すると、カメラフォルダー(カメラ1)が作成されます。
今回は、2枚の背景それぞれにカメラワークをつけるので、カメラフォルダーをもうひとつ作成します。
上部メニューの[アニメーション]-[アニメーション用新規レイヤー]-[2Dカメラフォルダー]を選択し、カメラフォルダー(カメラ2)を作成します。
■背景にカメラワークがつけられるようにする
2Dカメラフォルダー(カメラ1)の中に、背景を描いたレイヤー(背景1)を入れます。
もうひとつの2Dカメラフォルダー(カメラ2)の中に、もう一枚の背景を描いたレイヤー(背景2)を入れます。
背景ですので、位置は、アニメーションフォルダーよりも下にしておきます。
1枚目の背景の不透明度の変更
■2Dカメラを使って1枚目の背景の不透明度を変更する
[タイムライン]パレットの最初のフレームに移動します。
カメラ1の左側の[+]ボタンをクリックすると、下に折りたたまれていた「不透明度」と「トラックラベル」という要素が出てきます。
今回は、「不透明度」を変えますので、「不透明度」のところをクリックして選択します。
■ファンクションカーブ変更モードにする
[タイムライン]パレットの左上にある[ファンクションカーブ変更モード]ボタンをクリックします。
ファンクションカーブ変更モードになります。
・表示をもとにもどしたいときは、もう一度、[ファンクションカーブ変更モード]ボタンをクリックします。
■始点のキーフレームを追加する
[タイムライン]パレットのカメラワークをつけはじめたい位置(今回は最初のフレーム)で、不透明度を選択した上で、[タイムライン]パレットの上部ボタンで[キーフレームを追加]します。
始点のキーフレームが追加されました。
オレンジの◆がキーフレームが設定された位置になります。左右に小さなオレンジのものがついています。
◇キーフレームの補間方法には、いくつか種類がありますが、今回は「滑らか」にしておきます。
■終点のキーフレームを追加する
[タイムライン]パレットのカメラワークをつけ終わりたい位置で、不透明度を選択した上で、[タイムライン]パレットの上部ボタンで[キーフレームを追加]します。
→終点のキーフレームが追加されました。
■キーフレームを移動する
わかりやすいように、カメラ2は非表示にしておきます。
今回は不透明度の変更ですから、だいたい100(完全に不透明)から0(透明)の間で動かすことにします。
キーフレームの印であるオレンジの◆をクリックして選択します。
→オレンジの◆が、青の◆になります。
青の◆をドラッグして上下に動かします。
左についている目盛りの 0(ゼロ)のところまで動かしてみましょう。
始点と終点のキーフレームを結んでいたオレンジの細い線も、キーフレームに従って移動します。「滑らか」な曲線になっています。
キャンバスのほうは、何も変化がないように思えます。
■確認する
アニメーションを再生してみます。
背景が滑らかに消えていくのが確認できます。
GIFで書き出してみると、こうなります。
◎再生せずに確認したい場合は、[ツールプロパティ]パネルの[表示方法]で、「範囲内の画像を表示」にすれば、現在画像にしたときに表示される状態が、キャンバスに反映されます。
2枚目の背景の不透明度の変更
■2Dカメラを使って2枚目の背景の不透明度を変更する
次は、2枚目の背景の不透明度を、2Dカメラを使って変更します。
わかりやすいように、カメラ1は非表示にしておきます。
①[レイヤー]パレットで[カメラ2]のフォルダーをクリックして選択します。
②[タイムライン]パレットで、カメラ2の左側の[+]ボタンをクリックすると、下に折りたたまれていた「不透明度」と「トラックラベル」という要素が出てきます。
「不透明度」を変えますので、「不透明度」のところをクリックして選択します。
■ファンクションカーブ変更モードにする
[タイムライン]パレットの左上にある[ファンクションカーブ変更モード]ボタンをクリックします。
ファンクションカーブ変更モードになります。
■始点と終点のキーフレームを追加する
カメラ2についでも、キーフレームを追加して、不透明度を変えていきます。
◇キーフレームの補間方法には、いくつか種類がありますので、今度は「等速」にしてみます。
[タイムライン]パレットのカメラワークをつけはじめたい位置で、不透明度を選択した上で、[タイムライン]パレットの上部ボタンで[キーフレームを追加]します。
①始点のキーフレームが追加されました。
オレンジの◆がキーフレームが設定された位置になります。今度は「等速」のため、左右の小さなオレンジはありません。
[タイムライン]パレットのカメラワークをつけ終わりたい位置で、不透明度を選択した上で、[タイムライン]パレットの上部ボタンで[キーフレームを追加]します。
②終点のキーフレームが追加されました。
■キーフレームを移動する
キーフレームの印であるオレンジの◆をクリックして選択します。
→オレンジの◆が、青の◆になります。
青の◆をドラッグして上下に動かします。
今回は、始点のキーフレームを、左についている目盛りの 0(ゼロ)のところまで動かします。
始点と終点のキーフレームを結んでいたオレンジの細い線も、キーフレームに従って移動します。
カメラ1のときは、「滑らか」だったので、曲線でしたが、カメラ2は「等速」ですので、直線になります。
キャンバスのほうは、何も変化がないように思えます。
■確認する
アニメーションを再生してみます。
背景が現れてくるのが確認できます。
GIFで書き出してみると、こうなります。
■2つのカメラとも表示して確認する
非表示にしておいたカメラ1も表示します。
アニメーションを再生してみます。
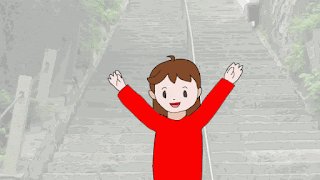
1枚目の背景が滑らかに消えていき、2枚目の背景が等速で現れてくるのが確認できます。
GIFで書き出してみると、こうなります。
◎表示している時間を重ね合わせるなどすれば、複数の背景をなめらかに切り替えることもできます。
VIDEO