●写真動画からアニメの背景を作る
アニメを作ろうとしたときに、背景で困ったことはありませんか?
私は絵が下手なので、とても困っています。
クリップスタジオペイント(CLIP STUDIO PAINT、クリスタ)には、写真をイラスト風にする機能があるので、それで写真を一枚の背景にすることもできます。
さらに、クリップスタジオペイントでは、写真動画をアニメの背景にすることもできます。
■準備
アニメーションの動画を用意します。
それとともに、アニメーションの背景にしたい動画を用意します。保存形式は、mp4にしておくとスムーズです。
■動画を読み込む
アニメの動画を用意した状態にします。
上部のメニューから、[ファイル]-[読み込み]-[ムービー]を選択します。
背景にしたい動画を選択し、[開く]で開いて、読み込みます。
クリップスタジオペイントから注意のウインドウが開いても気にせず[OK]で先に進みます。
アニメの背景にしたい写真動画が読み込まれました。
同時に、ツールが、[操作]-[オブジェクト]になります。
読み込まれた動画には、[拡大・縮小・回転]のできる青い枠とハンドルがついていますので、目的のアニメに合わせた大きさに調整します。
◎縦横の比率をそのままにしたい時は、[Shift]を押しながら拡大・縮小します。
■確認
再生してみます。
動画がアニメの背景になっているのが確認できました。
音は消えてしまいます。
●写真の動画をイラスト調の動画にしてアニメの背景にする
動画をアニメの背景にすることができました。
次は、 クリップスタジオペイント(CLIP STUDIO PAINT、クリスタ)の機能を使って、動画をイラスト調に変えて、アニメの背景にしてみます。
■ 連番画像を書き出す
アニメの入っているアニメーションフォルダーを非表示にします。
読み込んだ写真動画だけになります。
上部メニューから、[ファイル]-[アニメーション書き出し]-[連番画像]で、パソコンの中の適当な場所に、連番画像を書き出します。
◎今回は、1秒を24フレームにして、3フレームで1枚、1秒間で8枚の絵を表示させる設定ですので、一番下の「フレームレート」が8になっています。
たくさんのjpg画像になって保存されます。
■連番画像を読み込む
新規アニメーションフォルダーを作成します。
上部メニューから、[ファイル]-[読み込み]-[画像]で、さきほど保存されたすべての画像を一括選択して読み込みます。
新しく作ったアニメーションフォルダー「フォルダー1」の中に、たくさんの画像が読み込まれました。
◎画像の番号が小さい数字から順番になっているかを確認し、順番がおかしかったらレイヤーを動かして正しい順番になるように並び替えて直しておきます。
(大きい数字から小さい数字への順番でもOK)
■連番画像をセルに指定する
[タイムライン]パレットで、一番最初のフレームに移動します。
フォルダー1に、読み込んだ連番画像をセルとして順番に指定します。一括指定が便利です。
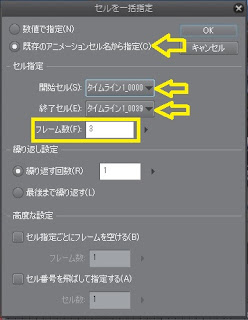
上部メニューから[アニメーション]-[トラック編集]-[セルを一括指定]を選択します。
出てきたウインドウから、「既存のアニメーション名から指定」を選択し、番号の小さいものを開始セルに、番号が最大のものを終了セルに指定します。
◎今回は、1秒を24フレームにして、3フレームずつ、1秒間で8枚の絵を動かす設定にしていますので、フレーム数は「3」です。
[OK]で読み込みます。
→タイムラインに画像がセルとして読み込まれました。
もとの噴水の動画を非表示にします。
再生してみると、もとの動画よりもややガタガタした動きになっています。
■連番画像をイラスト風にする
フォルダー1に入っている画像をひとつ選択します。
右クリックで出てくるウインドウから「ラスタライズ」を選択します。
画像がラスタライズされました。
上部メニューから[フィルター]-[効果]-[イラスト調]を選択します。
出てきた[イラスト調]ウインドウで適当な数値にし、[OK]で確定します。
◎今回は、初期数値から、ぼかし範囲85 色の階調数30 に変更しました。
同じように、すべての画像をラスタライズし、イラスト調にします。
◎数が多いので、オートアクションを作って使っても便利かもしれません。
・オートアクションの例
すべての画像がイラスト調になりました。
再び、最初に用意したアニメーションの動画の入っているアニメーションフォルダを表示します。
■確認
イラスト調の動画を背景にしたアニメーションができあがりました。



















0 件のコメント:
コメントを投稿